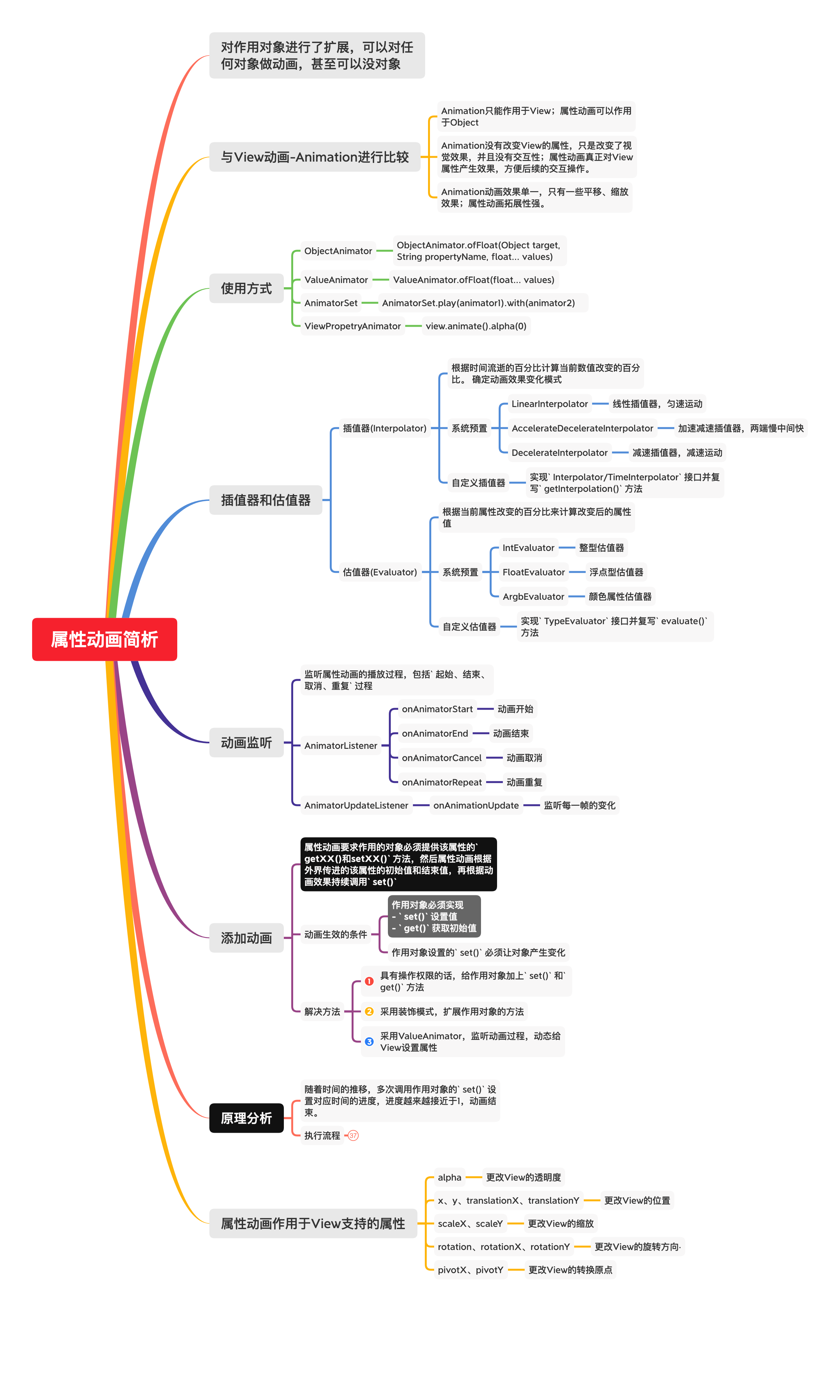
对作用对象进行了扩展,可以对任何对象做动画,甚至可以没有对象。
1.与View动画进行比较
View动画的作用对象只能是View,属性动画可以作用于所有Java对象
View动画并没有改变View的属性,只是改变了View的视觉效果,并不具有交互性(例如:无法响应动画后的点击事件。 );属性动画是真正的对View的属性进行了修改,可以方便后续的交互操作。
View动画的效果比较单一,只能实现一些平移,缩放,旋转等简单动画效果,复杂的效果可能就需要自定义View动画去实现;属性动画拓展性强,可以基本实现所有的动画效果。
2.使用属性动画
使用XML方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <set
<set>:表示动画集合,对应AnimatorSet
android:ordering:表示子动画的播放顺序
together:子动画同时播放sequentially:子动画按照定义顺序先后播放
使用ObjectAnimator实现
XML方式
<objectAnimator>:对象动画,对应ObjectAnimator
android:propertyName:属性动画作用的属性名称
| 属性 | 作用 | 数值类型 |
android:duration: 动画持续时长。
android:startOffset:设置动画执行之前的等待时长。
android:repeatCount:动画重复执行的次数。
默认为0 ,表示只播放一次。
设置为-1或infinite ,表示无限重复。
android:repeatMode:动画重复执行的模式。可选值:
restart :表示连续重复,为默认值。reverse :表示逆向重复。
android:valueFrom:动画初始值。
android:valueTo:动画结束值。
android:valueType:动画值类型。可选值:
intType:表示属性的类型为 整形
floatType:表示属性的类型为浮点型 默认值
不设置:如果表示颜色,无需设置
Java创建
1 2 3 4 5 6 7 ObjectAnimator mObjectAnimator = ObjectAnimator.ofFloat(view,propertyName/*对应属性操作,可以为任意值*/,float ... values/*动画的初始值以及结束值,不定长度*/);
应用代码
XML方式
1 2 3 4 5 6 7 8 // objectAnim.xml
1 2 3 4 5 // 载入XML动画
Java方式
1 2 3 4 5 6 7 ObjectAnimator mObjectAnimator = ObjectAnimator.ofFloat(view,"alpha",0,1);
使用ValueAnimator实现 <animator>:对应ValueAnimator
相比于<objectAnimator>少了一个android:propertyName,其他含义相同。
Java创建
1 2 3 4 5 6 7 8 9 ValueAnimator anim = ValueAnimator.ofInt(int ... values);float ... values);
应用代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 ValueAnimator anim = ValueAnimator.ofInt(0, 3);public void onAnimationUpdate(ValueAnimator animation){int currentValue = (Integer)animation.getAnimatedValue;
使用动画集合AnimatiorSet实现
利用集合类AnimatorSet,内部可以随意组合继承Animator类的子类,而且可以定制顺序。
应用代码 1 2 3 4 5 6 7 8 9 10 11 12 // 平移动画
使用ViewPropertyAnimator实现
专门针对VIew操作的属性动画,可以直接由view进行调用,相当于一个简单的实现方式。
应用代码 1 2 //设置View 透明度以及平移
注意内存泄露
在使用属性动画中的无限循环动画(setRepeatCount(ValueAnimator.INFINITE))时,需要在合适的场合(Activity关闭、View的detach)取消动画
1 2 3 4 5 6 7 @Overrideprotected void onDestroy() {super .onDestroy();if (animator.isRunning()){
3.理解插值器和估值器 1.插值器(Interpolator)
根据时间流逝的百分比计算出当前属性值改变的百分比。确定了动画效果变化的模式,如匀速变化、加速变化等。
系统内部预置了一些常用的插值器:
LinearInterpolator : 线性插值器 - 匀速运动AccelerateDecelerateInterpolator:加速减速插值器 - 两头慢中间快DecelerateInterpolator:减速插值器 - 越来越慢
可以应用的对象:
View动画: 上文有提到,对应设置属性为android:interpolator
属性动画:实现非匀速运动 的方法
自定义插值器:
可以高度定制化自己需要的运行轨迹。
实现:需要实现Interpolator/TimeInterpolator接口并复写getInterpolation()方法。
补间动画 实现 Interpolator接口;属性动画实现TimeInterpolator接口
TimeInterpolator接口是属性动画中新增的,用于兼容Interpolator接口,这使得所有过去的Interpolator实现类都可以直接在属性动画使用。
接口说明:
1 2 3 4 5 6 7 8 9 public interface TimeInterpolator { float getInterpolation(float input); public interface Interpolator extends TimeInterpolator{ float 型的 用于估值器计算的
实现示例:自定义插值器的关键在于input根据动画的进度(0%~100%)通过逻辑计算,得到当前属性值改变的百分比。
1 2 3 4 5 6 7 8 9 10 11 12 public class DecelerateAccelerateInterpolator implements TimeInterpolator {public float getInterpolation(float input) {float result;if (input <= 0.5) {float ) (Math.sin(Math.PI * input)) / 2;else {float ) (2 - Math.sin(Math.PI * input)) / 2;
2.估值器(Evaluator)
根据当前属性改变的百分比来计算改变后的属性值
系统提供了一些估值器:
IntEvaluator:整形估值器FloatEvaluator:浮点型估值器ArgbEvaluator:Color属性估值器
可以应用的对象:
属性动画专属
使用方法:
1 2 3 4 5 ValueAnimator anim = ValueAnimator.ofInt(int ... values); //使用的是 IntEvaluatorfloat ... values); //使用的是 FloatEvaluatorint ... values);// 使用的是 ArgbEvaluator
自定义估值器:
除了int,float,color类型之外的类型做动画,需要用到自定义估值器
接口说明:
1 2 3 4 5 6 7 8 public interface TypeEvaluator<T> {public T evaluate(float fraction, T startValue, T endValue);
实现实例:
先定义自定义对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 class Point {private float x;private float y;public Point(float x, float y) {this .x = x;this .y = y;public float getX() {public float getY() {
定义估值器
1 2 3 4 5 6 7 8 9 class PointEvaluator implements TypeEvaluator<Point> {public Point evaluate(float fraction, Point startValue, Point endValue) {float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
使用估值器
1 2 3 4 5 Point startPoint = new Point(100, 100);// 初始点为圆心(100, 100)
4.属性动画监听器
可以监听属性动画的播放过程,包括起始,结束,取消,重复。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 public static interface AnimatorListener {void onAnimationStart(Animation animation);void onAnimationEnd(Animation animation);void onAnimationCancel(Animation animation);void onAnimationRepeat(Animation animation);
拓展:
AnimatorListenerAdapter:AnimatorListener的适配器类,主要为了解决实现接口繁琐 的问题。在大多数情况下,我们可能只要监听动画的开始和结束事件。如果直接继承AnimatorListener接口,就需要实现额外的方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 public abstract class AnimatorListenerAdapter implements Animator.AnimatorListener,public void onAnimationCancel(Animator animation) {public void onAnimationEnd(Animator animation) {public void onAnimationRepeat(Animator animation) {public void onAnimationStart(Animator animation) {public void onAnimationPause(Animator animation) {public void onAnimationResume(Animator animation) {public void onAnimationStart(Animator animation) {
AnimatorUpdateListener:监听整个动画过程,每播放一帧,就会回调一次。1 2 3 public static interface AnimatorUpdateListener {void onAnimationUpdate(ValueAnimator animation);
利用这个特性,我们可以去对得到的数据进行处理。
上文中,自定义估值器,我们设置了一个Point对象,它的动画过程就是Point对象内部x,y变化的过程,我们就可以利用这个接口实时的去获取内部x,y进行操作。利用ValueAnimator.getAnimatedValue()就可以获取到对应的对象。
5.对任意属性做动画 上文中我们提到android:propertyName里面填的就是 属性动画可以支持的属性,假如我们要对View的宽度做动画,应该如何实现?
属性动画的原理:属性动画要求动画作用的对象必须提供该属性的get()和set()方法,属性动画根据外界传递的该属性的初始值和结束值,以动画的效果多次去调用set(),每次传入的值不一样,随着时间推移,会越来越接近结束值。
根据上述原理,我们可以得出一个结果。要想动画生效,必须支持两个条件:
Object必须提供set(),如果动画没有传递初始值,那么还要提供get(),因为系统要去获取初始值,计算最终值。(不满足则直接Crash )Object设置的set()必须可以让View产生变化,比如UI上会发生变化。(不满足则不会发生变化 )
针对上述条件,可以有3种解决方法:
给你的对象加上get(),set(),如果你有权限的话
继承原始类,直接给继承类加上get(),set(),从而实现给对象加上该属性的get(),set()
用一个类来包装原始对象,间接提供get(),set()
本质上是采用了设计模式中的装饰模式,即通过包装拓展对象的功能。
示例:一开始就提到了对View的宽度进行动画效果,用这种方案就是找一个类来进行包装。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 public class AnimActivity extends Activity {protected void onCreate(Bundle savedInstanceState) {super .onCreate(savedInstanceState);public void onClick(View v) {private static class ViewWrapper {private View mTarget;public ViewWrapper(View target) {public int getWidth() {public void setWidth(int width) {
采用ValueAnimator,监听动画过程,利用返回值动态调整View属性
ValueAnimator本身不作用于任何对象,直接使用它不会有任何效果。做到的就是对一个View的属性进行变化。在动画过程中修改属性值,就类似于对对象做了动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 public class AnimActivity extends Activity{protected void onCreate(Bundle savedInstanceState){public void run(){private void performAnimatior(final View target,final int start,final int end){private IntEvaluator mEvaluator = new IntEvaluator();public void onAnimationUpdate(ValueAnimator animator){int currentValue = (Integer)animator.getAnimatedValue();float fraction = animator.getAnimatedFraction();
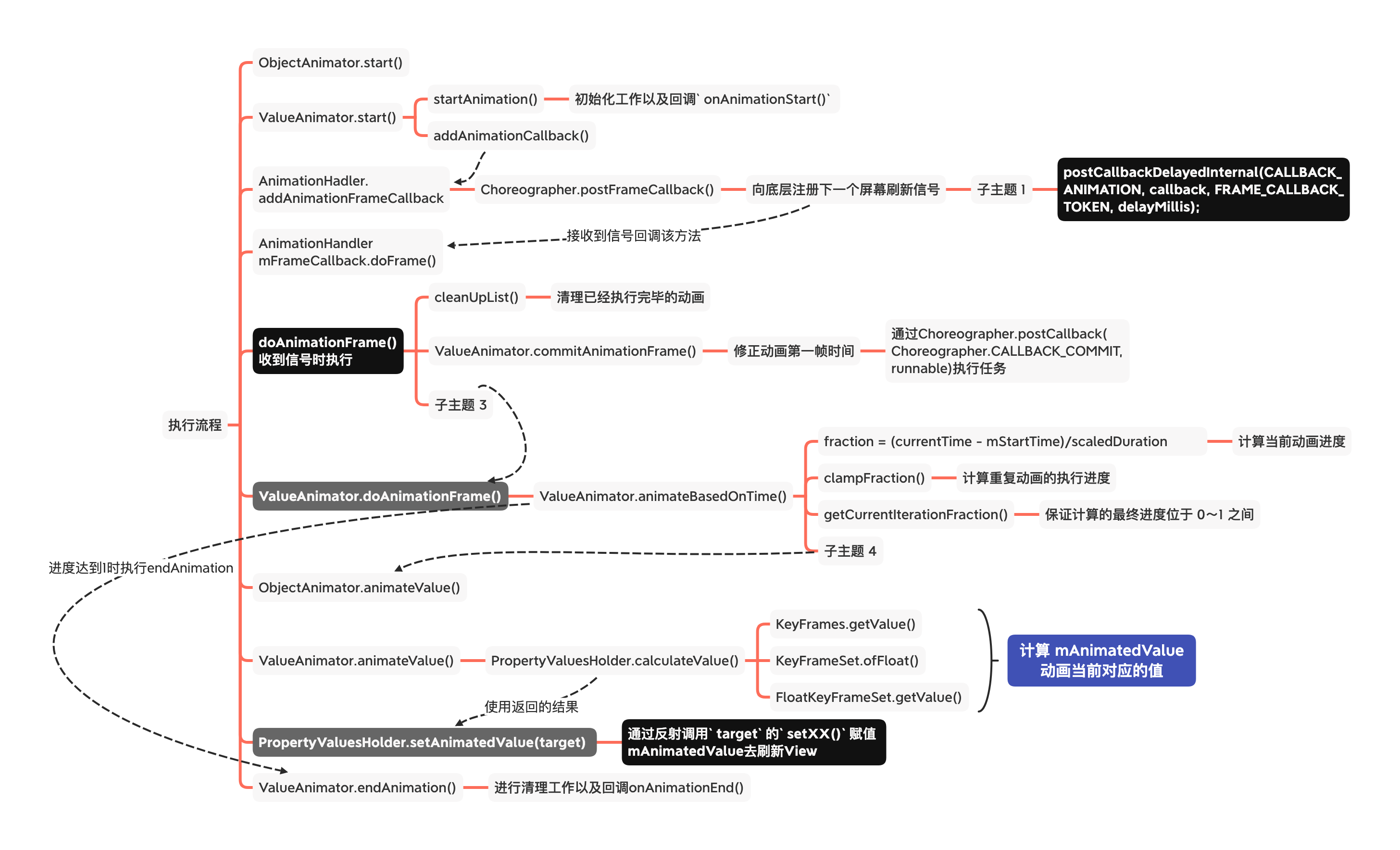
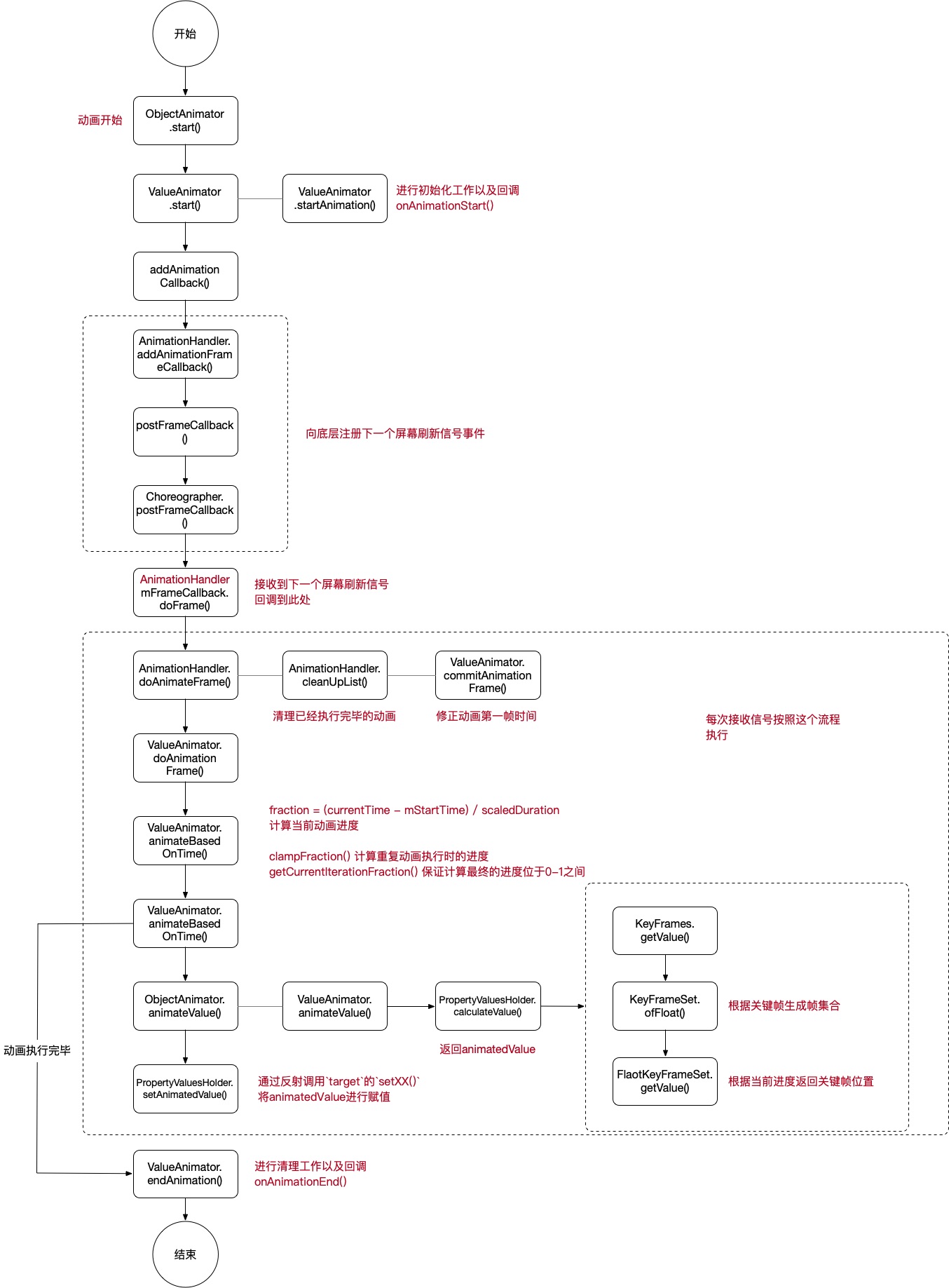
6.属性动画工作原理
属性动画要求动画作用的对象必须提供该属性的set()方法,属性动画就会根据你传递的该属性的初始值和最终值,以动画的效果多次去调用set()。每次传递给set()的值都不一样,确切的来说是随着时间的推移,传递的值越来越接近最终值。如果动画不提供初始值,那就需要定义get(),以供系统去获取初始值。
接下来就从入口处开始分析。
ObjectAnimator.ofFloat(view,"alpha",0f,1f).start()意味着动画开始。
1 2 3 4 5 6 // ../android/animation/ObjectAnimator.javapublic void start() {this );super .start()
super.start()就调用到父类ValueAnimator.start()
ValueAnimator.start()
属性动画执行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 // ../android/animation/ValueAnimator.javapublic void start(){false );private void start(boolean playBackwards) {if (Looper.myLooper() == null ) {case : reversing from seek-to-0 should act as if not seeked at all.if (playBackwards && mSeekFraction != -1 && mSeekFraction != 0) {if (mRepeatCount == INFINITE) {float fraction = (float ) (mSeekFraction - Math.floor(mSeekFraction));else {true ;false ;false ;false ;if (mStartDelay == 0 || mSeekFraction >= 0 || mReversing) {if (mSeekFraction == -1) {else {
startAnimation()
初始化一些变量以及回调onAnimationStart()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 private void startAnimation() {false ;true ;if (mSeekFraction >= 0) {else {if (mListeners != null ) {private void notifyStartListeners() {if (mListeners != null && !mStartListenersCalled) {int numListeners = tmpListeners.size();for (int i = 0; i < numListeners; ++i) {this , mReversing);//回调onAnimationStarttrue ;
addAnimationCallback(0)
真正执行动画的部分代码
1 2 3 4 5 6 7 8 9 10 private void addAnimationCallback(long delay) {if (!mSelfPulse) {this , delay);public AnimationHandler getAnimationHandler() {
addAnimationFrameCallback() 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 //AnimationHandler.javaprivate final Choreographer.FrameCallback mFrameCallback = new Choreographer.FrameCallback() {public void doFrame(long frameTimeNanos) {if (mAnimationCallbacks.size() > 0) {//回调为0时候this );//注册下一次的刷新事件监听public void addAnimationFrameCallback(final AnimationFrameCallback callback, long delay) {if (mAnimationCallbacks.size() == 0) {if (!mAnimationCallbacks.contains(callback)) {if (delay > 0) {private AnimationFrameCallbackProvider getProvider() {if (mProvider == null ) {
注册mFrameCallback到Choreographer的待执行队列里,并向底层注册一个屏幕刷新信号事件onVsync()
此时的mAnimationCallbacks持有的是ValueAnimator集合
postFrameCallback()
注册监听
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 //AnimationHandler.javaprivate class MyFrameCallbackProvider implements AnimationFrameCallbackProvider {final Choreographer mChoreographer = Choreographer.getInstance();public void postFrameCallback(Choreographer.FrameCallback callback) {public void postCommitCallback(Runnable runnable) {null );public long getFrameTime() {public long getFrameDelay() {public void setFrameDelay(long delay) {
AnimationHandler通过Choreographer向底层注册监听下一个屏幕刷新信号,接收到信号时mFrameCallback执行,调用doAnimationFrame()。如果还有动画未执行完毕,继续注册监听下一个屏幕刷新信号。
Choreographer.postFrameCallback()
动画的核心类
1 2 3 4 5 6 7 8 9 10 11 12 13 //Choreographer.javapublic void postFrameCallback(FrameCallback callback) {public void postFrameCallbackDelayed(FrameCallback callback, long delayMillis) {if (callback == null ) {null ");
其中postCallbackDelayedInternal()内部相关的代码可以参考{% post_link View的刷新机制%}
AnimationHandler.doAnimationFrame()
每次在Vsync信号来临时会执行到doFrame()对应执行到doAnimationFrame()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 private void doAnimationFrame(long frameTime) {long currentTime = SystemClock.uptimeMillis();final int size = mAnimationCallbacks.size();for (int i = 0; i < size; i++) {final AnimationFrameCallback callback = mAnimationCallbacks.get(i);if (callback == null ) {continue ;if (isCallbackDue(callback, currentTime)) {if (mCommitCallbacks.contains(callback)) {public void run() {public void postCommitCallback(Runnable runnable) {null );
cleanUpList()
清理已经执行完毕的动画
1 2 3 4 5 6 7 8 9 10 private void cleanUpList() {if (mListDirty) {for (int i = mAnimationCallbacks.size() - 1; i >= 0; i--) {if (mAnimationCallbacks.get(i) == null ) {false ;
ValueAnimator.commitAnimationFrame()
callback有效时,执行对应callback的commitAnimationFrame(),此时callback为ValueAnimator
1 2 3 4 5 6 7 8 9 10 11 12 public void commitAnimationFrame(long frameTime) {if (!mStartTimeCommitted) {true ;long adjustment = frameTime - mLastFrameTime;if (adjustment > 0) {if (DEBUG) {
为了修正动画的第一帧时间
Choreographer内部持有多个队列,分别是CALLBACK_INPUT(输入事件)、CALLBACK_ANIMATION(动画事件)、CALLBACK_TRAVERSAL(绘制事件),CALLBACK_COMMIT(完成后的提交操作)。此时commitAnimationFrame()执行在CALLBACK_COMMIT队列中,位于最后。
当有事件来后,先执行的是动画事件,如果页面太复杂,导致绘制时间过长,就可能导致下一个Vsync信号到来时,动画执行时会丢失前面几帧,利用commitAnimationFrame就可以及时修正第一帧的时间,使动画完整执行。
ValueAnimator.doAnimationFrame()
callback有效时,执行对应callback的doAnimationFrame(),此时callback为ValueAnimator
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 //ValueAnimator.java public final boolean doAnimationFrame(long frameTime) {if (mStartTime < 0) {this long ) (mStartDelay * resolveDurationScale());if (mPaused) {false ;else if (mResumed) {false ;if (mPauseTime > 0) {if (!mRunning) {case of reversing, we want to run start delay in the end.if (mStartTime > frameTime && mSeekFraction == -1) {false ;else {this point, start delay has passed.true ;if (mLastFrameTime < 0) {if (mSeekFraction >= 0) {long seekTime = (long ) (getScaledDuration() * mSeekFraction);false ; // allow start time to be compensated for jankthis final long currentTime = Math.max(frameTime, mStartTime);//判断当前动画执行的时间boolean finished = animateBasedOnTime(currentTime);//动画是否执行完毕if (finished) {
endAnimation()
动画执行完毕后的清理工作,并且回调onAnimationEnd监听
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 private void endAnimation() {if (mAnimationEndRequested) {true ;false ;boolean notify = (mStarted || mRunning) && mListeners != null ;if (notify && !mRunning) {false ;false ;false ;if (notify && mListeners != null ) {int numListeners = tmpListeners.size();for (int i = 0; i < numListeners; ++i) {this , mReversing);//回调 onAnimationEndfor the end callbacks.false ;public void removeCallback(AnimationFrameCallback callback) {int id = mAnimationCallbacks.indexOf(callback);if (id >= 0) {null );true ;
ValueAnimator.animateBasedOnTime()
根据当前时间计算并实现当前帧的动画
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 boolean animateBasedOnTime(long currentTime) {boolean done = false ;if (mRunning) {final long scaledDuration = getScaledDuration();final float fraction = scaledDuration > 0 ?float )(currentTime - mStartTime) / scaledDuration : 1f; final float lastFraction = mOverallFraction;final boolean newIteration = (int ) fraction > (int ) lastFraction;final boolean lastIterationFinished = (fraction >= mRepeatCount + 1) &&if (scaledDuration == 0) {true ;else if (newIteration && !lastIterationFinished) {if (mListeners != null ) {int numListeners = mListeners.size();for (int i = 0; i < numListeners; ++i) {this );else if (lastIterationFinished) {true ;float currentIterationFraction = getCurrentIterationFraction(
clampFraction()
根据当前时间以及动画第一帧时间还有动画持续的时长来计算当前的动画进度。
确保动画进度的取值在0-1之间。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 private float clampFraction(float fraction) {if (fraction < 0) {else if (mRepeatCount != INFINITE) {private float getCurrentIterationFraction(float fraction, boolean inReverse) {int iteration = getCurrentIteration(fraction);float currentFraction = fraction - iteration;
ValueAnimator.animateValue()
前面计算得到当前动画进度后,需要应用该值到View上
1 2 3 4 5 6 7 8 9 10 11 12 13 14 void animateValue(float fraction) {int numValues = mValues.length;for (int i = 0; i < numValues; ++i) {if (mUpdateListeners != null ) {int numListeners = mUpdateListeners.size();for (int i = 0; i < numListeners; ++i) {this );//通知动画的监听回调
getInterpolation()
根据设置的插值器获取应当达到的进度
PropertyValuesHolder.calculateValue()
根据进度计算最终需要用到的数值
1 2 3 4 5 6 Keyframes mKeyframes = null ; //关键帧 void calculateValue(float fraction) {null ? value : mConverter.convert(value);
在执行ObjectAnimator.start()之前,需要先执行ObjectAnimator.ofFloat(float... values)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 //ValueAnimator.javapublic void setFloatValues(float ... values) {if (values == null || values.length == 0) {if (mValues == null || mValues.length == 0) {else {false ;public void setFloatValues(float ... values) {float .class;
所以mKeyFrames.getValue(XX)中的mKeyFrames为KeyframeSet.ofFloat()
KeyframeSet.ofFloat()
KeyframeSet关键帧集合,根据传入的节点,生成FloatkeyframeSet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 //KeyframeSet.javapublic static KeyframeSet ofFloat(float ... values) {boolean badValue = false ;int numKeyframes = values.length;if (numKeyframes == 1) {//只有一个关键帧,生成两个一致的帧if (Float.isNaN(values[0])) {true ;else {//超过一个关键帧,按照传入数量,生成对应数量的帧集合for (int i = 1; i < numKeyframes; ++i) {float ) i / (numKeyframes - 1), values[i]);if (Float.isNaN(values[i])) {true ;if (badValue) {float animator");
FloatKeyframeSet.getValue()
根据当前进度,返回关键帧数值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 //FloatKeyframeSet.javapublic FloatKeyframeSet(FloatKeyframe... keyframes) {super (keyframes);public Object getValue(float fraction) {public float getFloatValue(float fraction) {if (fraction <= 0f) {//初始点final FloatKeyframe prevKeyframe = (FloatKeyframe) mKeyframes.get(0);//第一帧final FloatKeyframe nextKeyframe = (FloatKeyframe) mKeyframes.get(1);//第二帧null ?else if (fraction >= 1f) {//终点final FloatKeyframe prevKeyframe = (FloatKeyframe) mKeyframes.get(mNumKeyframes - 2);//倒数第二帧final FloatKeyframe nextKeyframe = (FloatKeyframe) mKeyframes.get(mNumKeyframes - 1);//倒数第一帧null ?for (int i = 1; i < mNumKeyframes; ++i) {//其中位置if (fraction < nextKeyframe.getFraction()) {null ?
getFloatValue()根据以下情况返回不同结果:
起点:取出第一和第二帧,得到对应进度终点:取出倒数第二和第一帧,得到对应进度中间点:遍历找到输入进度fraction位于第一帧和第几关键帧之间,然后计算关键帧转换得到的进度
ObjectAnimator.animateValue()
ValueAnimator子类ObjectAnimator重写了该方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 void animateValue(float fraction) {final Object target = getTarget();if (mTarget != null && target == null ) {null target if thesuper .animateValue(fraction);int numValues = mValues.length;for (int i = 0; i < numValues; ++i) {
super.animaterValue()指的就是前面的ValueAnimator.animateValue(),在计算得到进度之后,ObjectAnimator是对对象生效的,接下来
需要将值赋予target
PropetryValuesHolder.setAnimatedValue()
针对target进行赋值操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 void setAnimatedValue(Object target) {if (mProperty != null ) {if (mSetter != null ) {try {catch (InvocationTargetException e) {catch (IllegalAccessException e) {
拿ObjectAnimator.ofFloat(view,View.SCALE_X,0f,1f)为例,分析setAnimatedValue()执行结果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 void setupSetter(Class targetClass) {null ? mValueType : mConverter.getTargetType();private Method setupSetterOrGetter(Class targetClass,private Method getPropertyFunction(Class targetClass, String prefix, Class valueType) {null ;
PropertyValuesHolder负责保存动画过程中所需要操作的属性和值 。ObjectAnimator.ofFloat(Object target,String propertyName.float... values)内部的参数会被封装成PropertyValuesHolder实例。
7.View.setXX()
alpha:更改View的不透明度x、y、translationX、translationY:更改View的位置scaleX、scaleY:更改View的缩放rotation、rotationX、rotationY:更改View在3D空间的方向pivotX、pivotY:更改View的转换原点
8.参考链接 源码解读Android属性动画